Table of Contents
Last update on
Trying to decide between Elementor and WPBakery page builder? In this guide, we’re answering the crucial question: which one will get you a faster WordPress site?
They both come with an intuitive drag-and-drop interface that empowers developers and designers, allowing them to build WordPress pages in minutes. But where do they stand in terms of speed and performance?
WPBakery page builder (better known as Visual Composer) is now 10 years old! Its success is partly due to its bundling strategy: many popular premium themes have been integrating WPBakery into their demos since 2011. That was one of the first page builders to be on the market.
Elementor has been a massive hit since its release in 2016, with over 5 million+ active installations. The success came a bit later, but it now became the first used page builder on WordPress.
Elementor and WPBakery are both very popular options for web design and customization: you won’t go wrong with either builder. However, can we say the same for their performance?
Let’s run a few tests to see which page builder is faster. This should help you with your next project.
| 📝 Things to know about the two WPBakery products: WPBakery Page Builder (2011): control the inside of your page. It’s the new name given to the page builder – formerly known as Visual Composer. (We use this one in our performance audit.) Visual Composer Website Builder (2017): ReactJS based application that allows you to design a complete website, including headers, footers, and sidebars. It’s more like a website builder that you can compare to Elementor Pro. |
How We’ll Test Elementor and WPBakery Page Builder Performance
To test Elementor vs WPBakery performance, we’ll run three separate speed tests for the page builders with the following settings:
- The theme used: Twenty Twenty-One theme
- Page builders tested: Elementor and WPBakery
- Performance Tools: Google PageSpeed Insight and WebPageTest
There will be three scenarios:
⏱️ Scenario #1: We’ll just test the speed without any content coming from the page builder – the theme, no page builder, no WP Rocket.
⏱️ Scenario #2: We’ll build a simple page with each builder and compare the performance results. For the sake of equality, I’ll use the equivalent module and widgets on each builder. To try to keep things as fair as possible, here’s what I’ll add:
- A hero header with an image
- An embedded YouTube video
- A text and icon section
- Button / call-to-action
- Testimonial from dummy clients
- FAQ Accordion
- One random module according to what’s available in the builder
⏱️ Scenario #3: we’ll measure performance upon activation of the WP Rocket cache plugin. This will give you an idea of what kind of performance optimization you can expect if you’re using a plugin like WP Rocket.
To provide a great user experience in the long term, you should always assess the speed of your website. Let’s see which KPI we are going to measure in our performance audit:
- Overall performance grade
- Fully loaded time of the homepage
- Total page size
- The Lighthouse performance metrics, namely:
- The Core Web Vitals scores (Largest Contentful Paint, Cumulative Layout Shift, First Input Delay)
- Speed Index, Time to Interactive, Total Blocking Time, First Contentful Paint.
| Important note regarding First Input Delay: FID requires a real user and thus cannot be measured in the lab. For our audit, we are using a brand new test site that does not have any data coming from real users yet. In our case, we won’t be able to measure FID but the Total Blocking Time (TBT) which is a lab-measurable metric correlates well with FID. Therefore, any optimizations that improve TBT, should also improve FID for your users. |
🚀 We did the heavy lifting for you, but if you are interested in running your own audit, follow our complete guide about testing your WordPress site and measuring speed results.
Skyrocket
your PageSpeed Score
Elementor vs WPBakery Speed Test Results
You’re a marketer, developer, or web professional, and you have to make tough decisions on the fly. What’s the fastest page builder? Which one is worth investing in? Well, if you want to know which of these two plugins will save you time while not slowing your site down, stay with us!
Let’s get to the data!
Scenario #1 – No Page Builders and no WP Rocket

Here’s the data using the default WordPress theme 2021 (no page builder – no WP Rocket).
| KPI Score | |
| Overall Performance Grade (PSI) | 99 |
| Page Size | 250 kb |
| Fully Loaded Time of the Homepage | 737 ms |
| Largest Contentful Paint | 0,7 s |
| First Contentful Paint | 0,6 s |
| Cumulative Layout Shift | 0 ms |
| Speed Index | 0,9 s |
| Time to Interactive | 0,6 ms |
| Total Blocking Time | 0 ms |
My website is pretty fast – which makes sense seeing as there is almost no content on it. Now let’s spice up things by building an actual homepage with page builders.
⏱️ Scenario #2: Content with Page Builders – No WP Rocket
Here are the new performance results when we build a similar homepage using both WordPress page builders plus a template chosen from the library.
| Page built with Elementor | Page built with WPBakery |
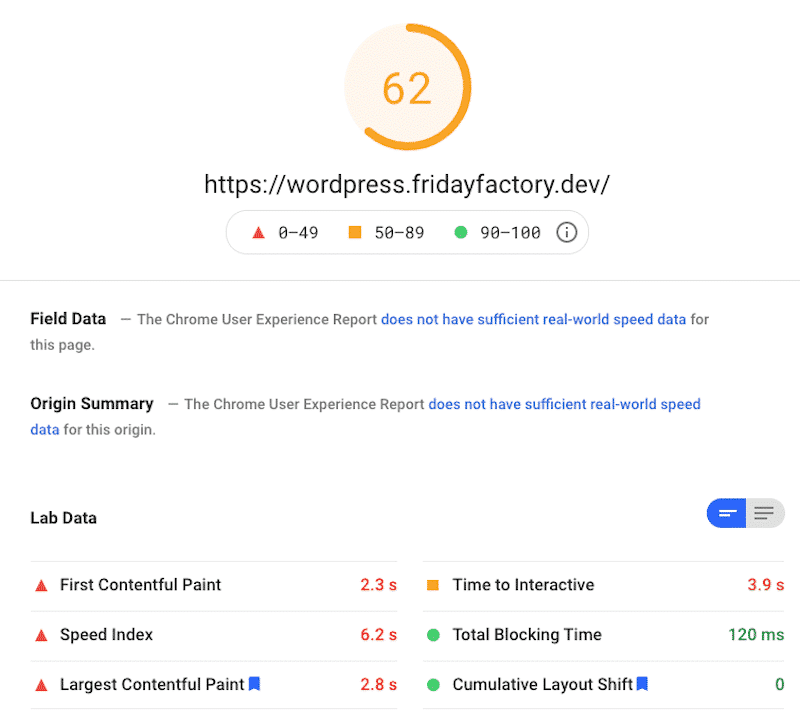
⏱️ Elementor Performance Results:
| KPI Score | |
| Overall Performance Grade (PSI) | 62 |
| Page Size | 2,287 KB |
| Fully Loaded Time of the Homepage | 3.2 s |
| Largest Contentful Paint | 2.8 s |
| First Contentful Paint | 2.3 s |
| Cumulative Layout Shift | 0 |
| Speed Index | 6.2 s |
| Time to Interactive | 3.9 s |
| Total Blocking Time | 120 ms |
My website has become slightly slower after publishing the homepage built with Elementor — that was predictable as we added some content to the page. My indicators are now leaning toward the orange and red colors:

Elementor page builder has impacted my overall performance and turned my FCP, SI, and LCP metrics to the red area. TBT and CLS remain stable, though, which is encouraging for visual completion and stability.
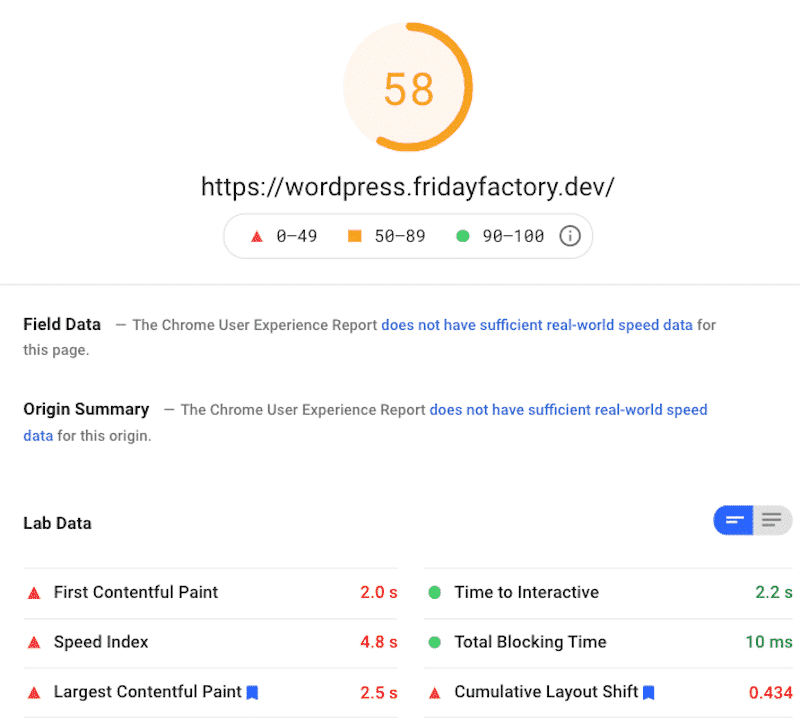
⏱️ WPBakery Performance Results:
| KPI Score | |
| Overall Performance Grade (PSI) | 58 |
| Page Size | 2,040 KB |
| Fully Loaded Time of the Homepage | 4.9 s |
| Largest Contentful Paint | 2.5 s |
| First Contentful Paint | 2 s |
| Cumulative Layout Shift | 0.434 |
| Speed Index | 4.8 s |
| Time to Interactive | 2.2 s |
| Total Blocking Time | 10 ms |
Globally, my website has become slower after building the homepage with WPBakery, and again, I am in the orange zone (58/100). Although the KPIs are not too bad, my homepage’s loading time remains pretty high (4.9 s from WebPageTest.org).
On the bright side, we got two green scores in PSI, but unfortunately, the four other Lighthouse metrics are in red:

Let’s finally complete our comparison of Elementor and WPBakery.
⏱️ Elementor vs WPBakery – Performance Results:
| Elementor | WP Bakery | |
| Overall Performance Grade (PSI) | 62 | 58 |
| Page Size | 2,287 KB | 2,040 KB |
| Fully Loaded Time of the Homepage | 3.2 s | 4.027 s |
| Largest Contentful Paint | 2.8 s | 2.5 s |
| First Contentful Paint | 2.3 s | 2 s |
| Cumulative Layout Shift | 0 | 0.434 |
| Speed Index | 6.2 s | 4.8 s |
| Time to Interactive | 3.9 s | 2.2 s |
| Total Blocking Time | 120 ms | 10 ms |
There are a few areas where WP Bakery has the upper hand over Elementor, but overall, we would give the edge to Elementor for its superior performance grade.
A good thing about using an automated website creator like Elementor or WPBakery is how much time and effort gets cut from building something yourself — all without sacrificing quality either! It’s true, sometimes we don’t have the energy, the time, or expertise to design a website from scratch, and this is precisely where page builders come in handy…
The thing is, to create attractive ready-to-use templates or demos, developers need to use quite a lot of CSS and JS. All these files can surcharge your site and increase loading times, as we’ve seen in our previous analysis.
Thankfully, WP Rocket optimizes your website built with Elementor or WPBakery, so it doesn’t take hours before anyone gets on your webpage.
It’s time to see the positive impact of WP Rocket on performance.
🚀 Scenario #3 Elementor vs WP Bakery with WP Rocket
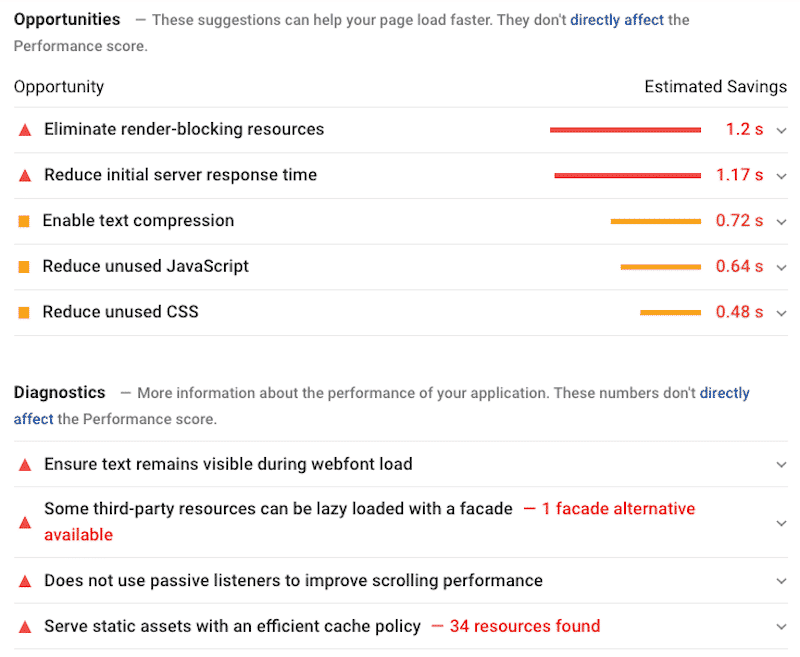
After building a page with both page builders, our performance scores are moved to the orange zone of PSI. Furthermore, a quick look at the Opportunities/Diagnostics sections shows room for improvement when using Elementor and WPBakery. The numbers are different, but in the end, PSI gives the same recommendations for both page builders.

Don’t panic! Google PageSpeed Insights is sharing some recommendations you can use to improve your Lighthouse performance score and make your website faster.
Anything going towards file optimizations, implementing lazy load on images, and eliminating render-blocking resources will improve the performance. (Does that ring a bell? it sounds just like the WP Rocket features!)
To earn a green performance rating, Google recommends you follow the techniques below:
- Use an efficient caching policy: a long cache lifetime can speed up repeat visits to your page.
- Consider delivering critical JS/CSS inline and deferring all non-critical JS/styles (to eliminate render-blocking resources)
- Reduce unused rules from stylesheets and defer CSS not used for above-the-fold content (reduce unused JavaScript and CSS)
- Text-based resources should be served with compression (gzip, deflate, or brotli) to minimize total network bytes.
- Pre-load web font to ensure text remains visible during webfont load
Those five key solutions are implemented (almost) automatically by WP Rocket. All you need to do is to tweak a few options in your WordPress dashboards. We’ll show you how a little bit later.
Now it’s time to activate WP Rocket to see if all the issues mentioned above are gone. Ready?
Let’s take a look at the scenario with WP Rocket:
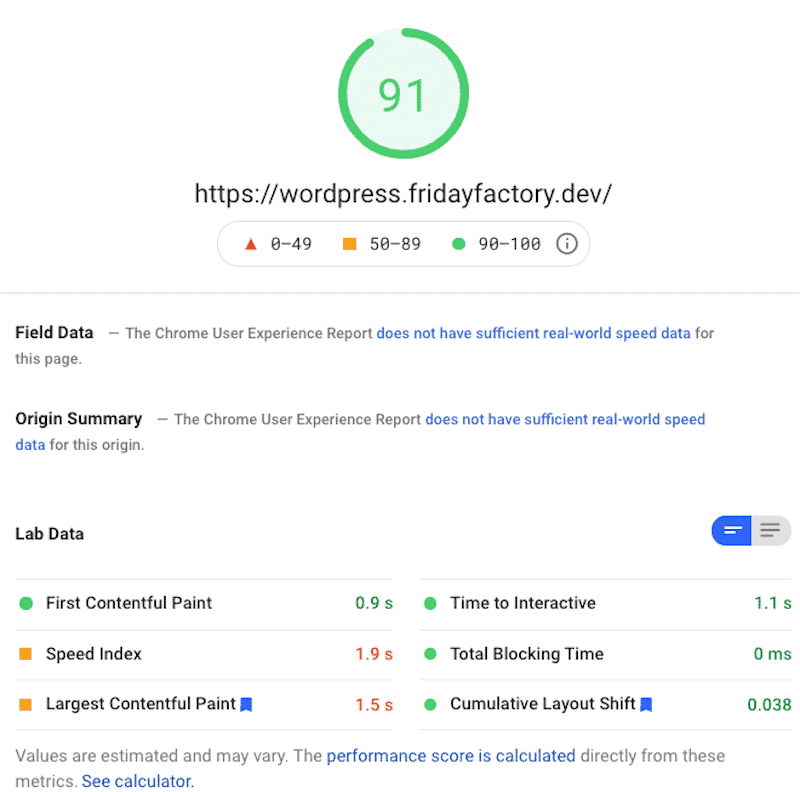
Elementor – With WP Rocket 🚀
| Elementor | 🚀 Elementor + WP Rocket | |
| Overall Performance Grade (PSI) | 62 | 93 |
| Page Size | 2,287 KB | 859 KB |
| Fully Loaded Time of the Homepage | 3.2 s | 1.792 s |
| Largest Contentful Paint | 2.8 s | 1.5 s |
| First Contentful Paint | 2.3 s | 1.1 s |
| Cumulative Layout Shift | 0 s | 0 s |
| Speed Index | 6.2 s | 1.1 s |
| Time to Interactive | 3.9 s | 1.1 s |
| Total Blocking Time | 120 ms | 0 ms |
Overall, our website is faster with WP Rocket. All the KPI’s have significantly improved, and the overall performance grade is now in the green:

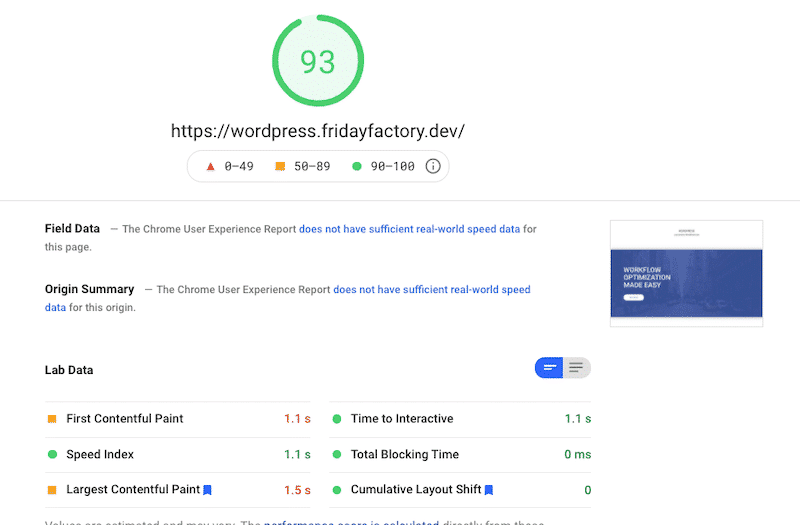
WPBakery – With WP Rocket 🚀
| WPBakery | 🚀 WPBakery + WP Rocket | |
| Overall Performance Grade (PSI) | 58 | 91 |
| Page Size | 2,040 KB | 979 KB |
| Fully Loaded Time oFully Loaded Time of the Homepage | 4.027 s | 1.9 s |
| Largest Contentful Paint | 2.5 s | 1.5 s |
| First Contentful Paint | 2 s | 0,9 s |
| Cumulative Layout Shift | 0.434 | 0,038 s |
| Speed Index | 4.8 s | 1.9 s |
| Time to Interactive | 2.2 s | 1.1 s |
| Total Blocking Time | 10 ms | 0 ms |
The same conclusion here: my performance grade is now in the Green! WP Rocket did a great job here. I have no red KPIs anymore. They are either green or orange (SI and LCP), which is encouraging. The load time of my page went from 4 s to 1.9 s, and my page size went from 2,040 KB to 979 KB.

Elementor vs WP Bakery: Which is Better for Performance?
After comparing the performance of these two WordPress plugins, we found that Elementor was slightly faster than WPBakery.
We also learned that WP Rocket can really do some magic to speed up your site, improve your Core Web Vitals and even reduce the Total Blocking Time to zero — no matter which page builder you’re using!
The data speaks for itself. Have a look at our table below:
| WPBakery | Elementor | 🚀 WPBakery + WP Rocket | 🚀 Elementor + WP Rocket | |
| Overall Performance Grade (PSI) | 58 | 62 | 91 | 93 |
| Page Size | 2,040 KB | 2,287 KB | 979 KB | 859 KB |
| Fully Loaded Time of the Homepage | 4.027 s | 3.2 s | 1.9 s | 1.792 s |
| LCP | 2.5 s | 2.8 s | 1.5 s | 1.5 s |
| FCP | 2 s | 2.3 s | 0,9 s | 1.1 s |
| CLS | 0.434 | 0 s | 0,038 s | 0 s |
| SI | 4.8 s | 6.2 s | 1.9 s | 1.1 s |
| TTI | 2.2 s | 3.9 s | 1.1 s | 1.1 s |
| TBT | 10 ms | 120 ms | 0 ms | 0 ms |
Speeding up Elementor and WPBakery with WP Rocket
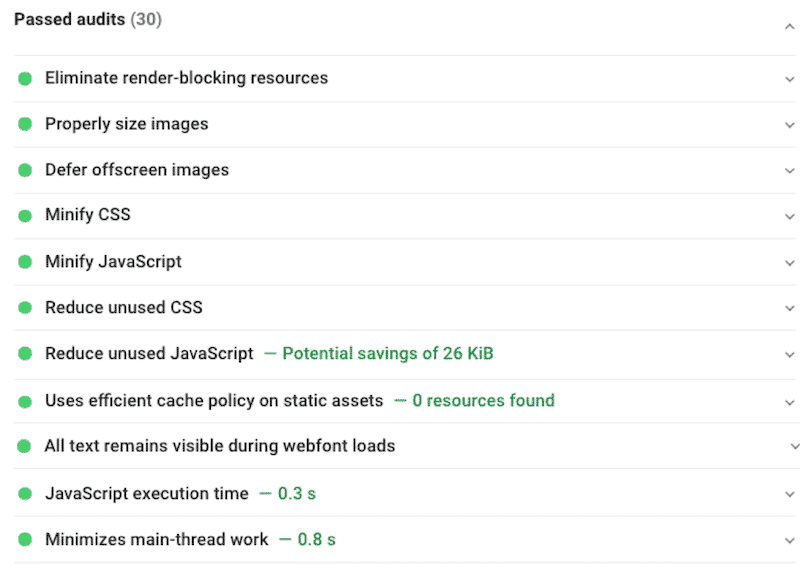
I guess you are interested to know which of the WP Rocket’s options I have activated to get a green score and expand my “passed audits” list.

Here you go: let me share with you the four options I used in WP Rocket to make my website faster (for both Elementor and WPBakery):
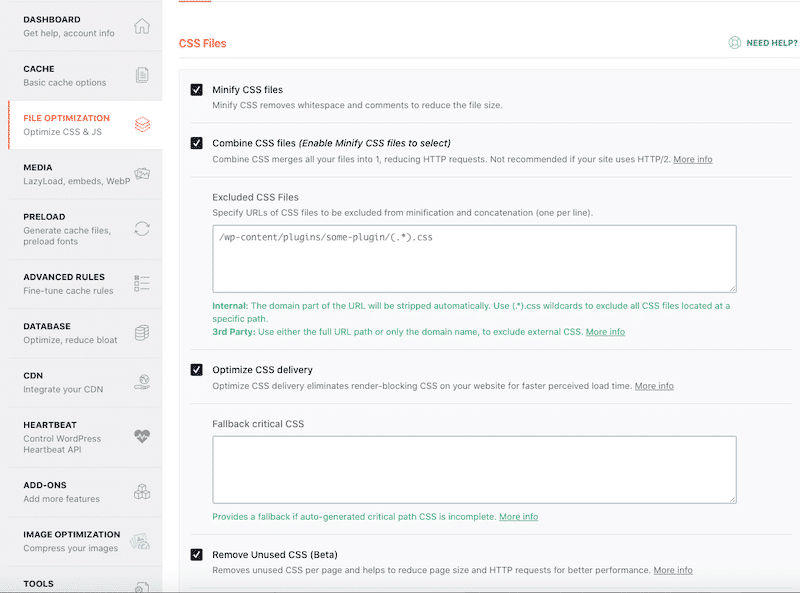
- File Optimization Tab – Minify CSS, Combine CSS, Optimize CSS delivery and Remove Unused CSS (the brand-new and powerful feature included in WP Rocket 3.9):

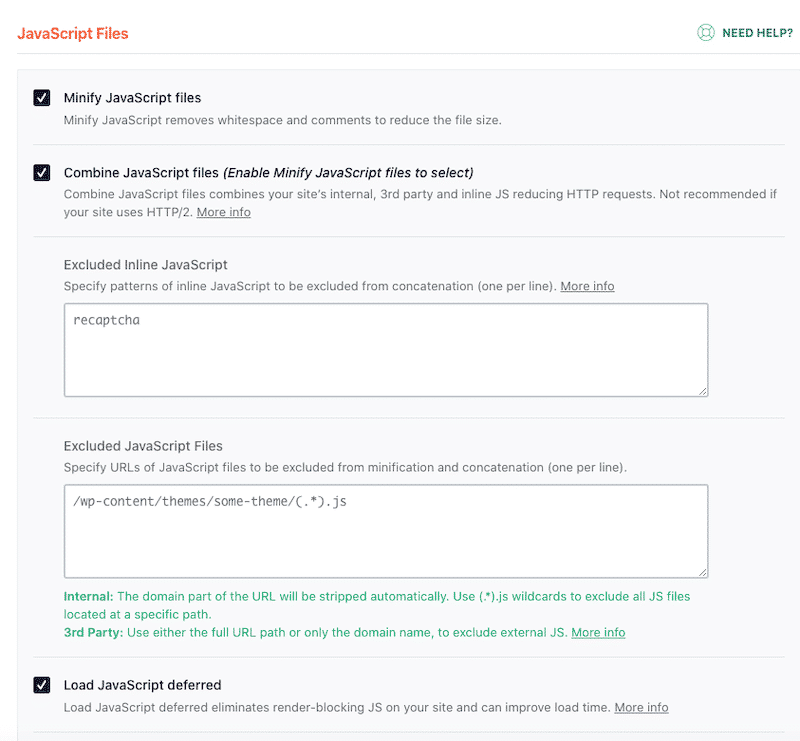
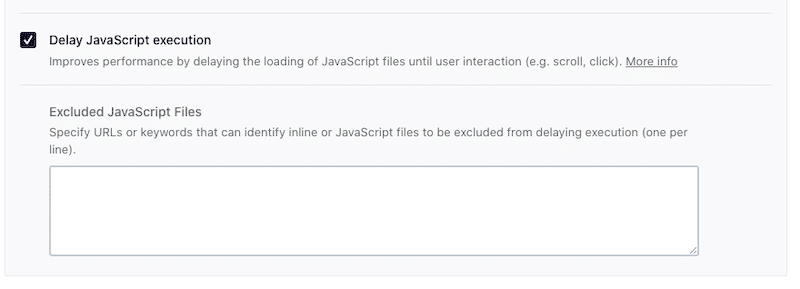
- File Optimization Tab – Minify JS, Combine JS files, Load JS deferred, and Delay JS (which also allowed me to remove/reduce unused JS):


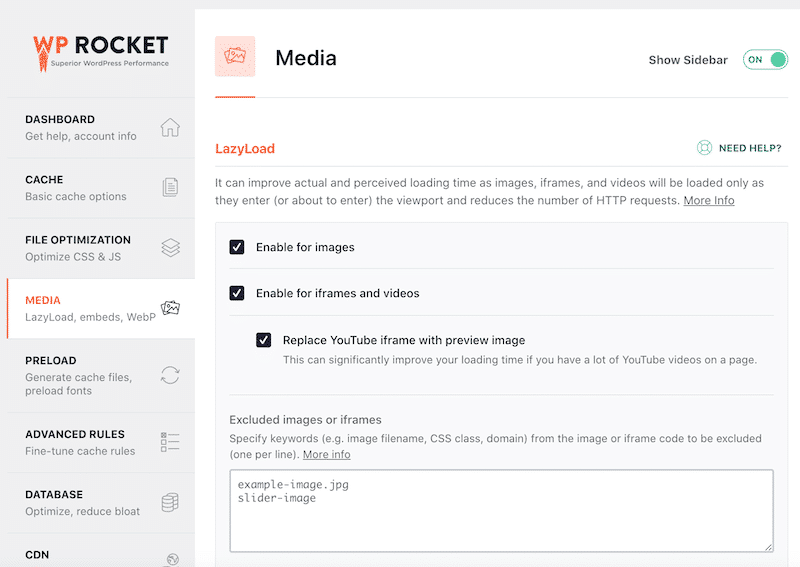
- Media Tab – Enable LazyLoad on images and videos; that was helpful for the YouTube video located in the header:

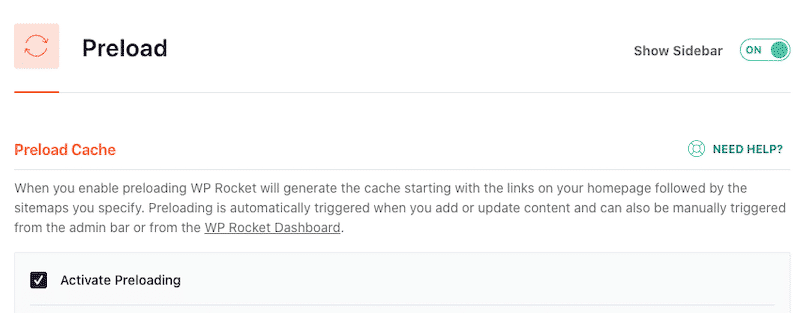
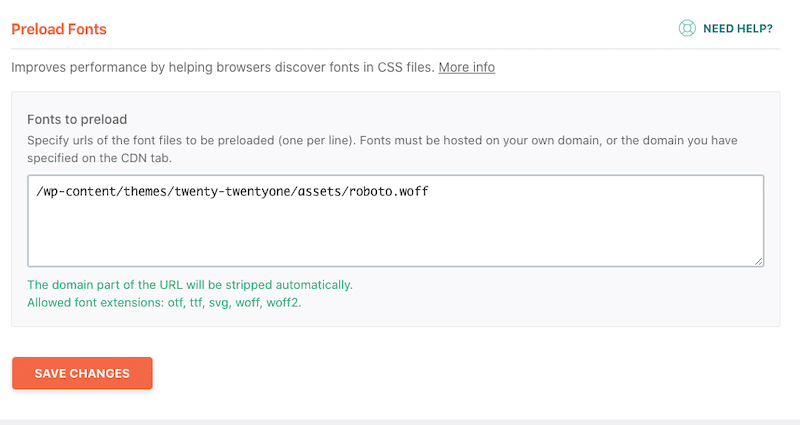
- Preload Tab – Enable Preload Cache and Preload Fonts:


Wrapping Up & Conclusion on the Performance Comparison
In conclusion, Elementor’s overall performance grade is slightly better than WPBakery. They both come with powerful design options that allow you to build a website in a couple of hours. In terms of user-friendliness, I’m leaning toward Elementor. I’ve found it easier to build my structure and style each element of my page using Elementor, but that’s a personal feeling. I encourage you to test both so you can get your own opinion.
To maintain a good performance score while using a page builder, make sure to use one of the lightweight WordPress themes from our list.
Finally, no matter if you’re using Elementor or WP Bakery, make sure to boost your site’s performance with WP Rocket. As you saw in the audit above, WP Rocket can make a huge improvement and help you achieve 90%+ scores in Lighthouse.
If you have any questions about how the performance audit works or what type of improvements you can expect from using WPRocket, just ask us!








