Table of Contents
Last update on
Last update: August 2019
Every time you visit a website, there’s a whole lot of technical stuff going on behind the scenes. While words and images are loading on your screen, in the background your browser is requesting and receiving files.
These HTTP requests impact page load speeds and, ultimately, affect user experience, bounce rate, and SEO. The fewer HTTP requests your WordPress site sends to the server, the faster your site will load.
So what is an HTTP request and what can you do to reduce them? Let’s take a look at how server requests work, and tools to help work out exactly how many HTTP requests your site is sending. You’ll get all the tips you need to make fewer HTTP requests and optimize your WordPress site speed.
What are HTTP Requests?
Every time someone visits a page on your site, their browser pings your web server and requests the files that contain the content of the page. These files might include HTML, CSS, and JavaScript files, images, icons, and other files.
The request is called an HTTP request. HTTP stands for Hypertext Transfer Protocol and basically the name for a browser sending a request for a file and the server sending that file to the browser.
When the server receives an HTTP request from a user’s browser, your server responds by sending the required files. The user’s browser then renders the page.
Why is it so important to keep track of HTTP requests? Because every time someone visits your site, their browser needs to make a separate HTTP request for every single file needed to render the page they’re visiting. If you have a minimalist site that doesn’t have many files, it won’t long to request and download your files. But this isn’t the case for most websites, particularly ones that use a lot of images, animations, and other dynamic content.
By reducing the number of elements in your site’s pages, you can minimize the number of HTTP requests that are required to render a web page. This, in turn, will help speed up load times for your site. You can easily see how important the HTTPS requests are for performance.
But first, you need to know how many HTTP requests your site is making.
How to Check How Many HTTP Requests Your Website Makes
If you’re a Chrome user, you can use the browser’s Developer Tools to check how many HTTP requests your site makes each time it loads.
To do this, right-click the page on your site that you want to check and click “Inspect.” Then click the “Network” tab.
The Network panel will display your web page’s network activity. To see what happens when your load loads, refresh the page with the panel open and you’ll see your HTTP requests as they happen in real-time.
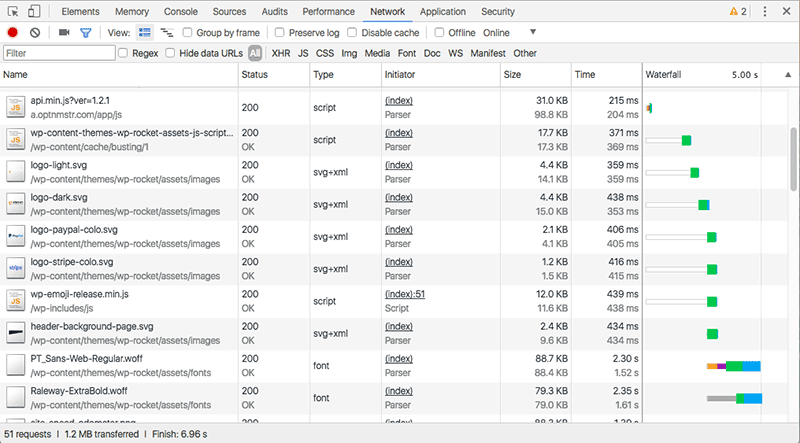
Here’s what you’ll see when you check the HTTP requests for the WP Rocket blog:
Chrome Developer Tools provides network information, including HTTP requests.
The left-hand column contains all the files the page needs to display. In the “Size” column you’ll see the size of each file. The “Time” column lists how long it takes to load each file, while the “Waterfall” column displays a visual waterfall of all network requests.
But the number you really want to know if how many HTTP requests your site makes. You’ll see this number in the bottom left-hand corner, in this case, 51 requests.
Tools like GTmetrix and Pingdom can also help you track HTTP requests. Check out our post on Page Speed and Why I Should Benchmark My WordPress Site for more.
5 Ways to Reduce the Number of HTTP Requests on Your WordPress Site
Optimizing your site and reducing the number of files your site needs to render can help speed it up – fewer files mean fewer HTTP requests.
1. Minifying and Combining HTML, CSS, and JavaScript Files
Every HTML, CSS, and JavaScript file your site requires adds to the number of HTTP requests it takes to load your site. So by combining and minifying these assets, you not only reduce the number of files that need to load, but you reduce the total file size of your site.
“Minification” means removing any unnecessary characters, like comments, formatting, white space, and new lines from HTML, CSS, and JavaScript files that aren’t necessary for the code to execute.
Combining files, meanwhile, is just like it sounds. For example, if your web page loads 5 external CSS files and 5 external JavaScript files, combining your CSS and JavaScript into a single separate file each would result in just 2 requests instead of 10. However, it’s important to note that if you’re using HTTP/2, it means that several requests can happen at the same time, and combining files will have less of an impact on the loading time.
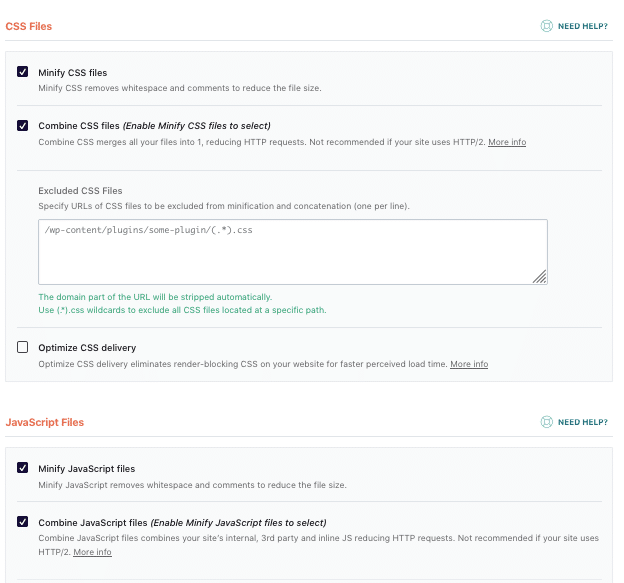
Using WP Rocket, you can easily minify and combine your files under the “File Optimization” tab. Check the files you want to minify and combine. Don’t forget to hit “Save Changes” when you’re done. It’s as easy as that!

2. Fix Render-Blocking CSS and JavaScript Files
If you have CSS and JavaScript on your web page that’s not asynchronous, it’s best to make it asynchronous or defer it.
Why? When a user’s browser loads your page, it loads the page’s assets from top to bottom. When the browser reaches a CSS or JavaScript file, if that file is not asynchronous the browser will stop loading everything else on the page until it has fully loaded that CSS or JavaScript file.
When you load your files asynchronously, the user’s browser will load them at the same time as it continues loading other elements on the page.
Deferring files means moving them to another section of your page to load. For example, moving JavaScript from the <head> section of your site to the bottom of your page just before the </body> tag. This technique ensures the rest of the page will load without having to wait for the JavaScript to fully load.
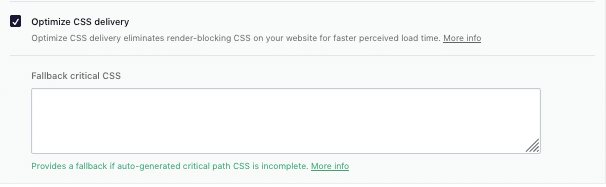
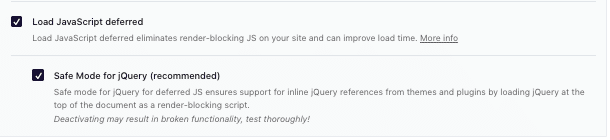
With WP Rocket, you can fix render-blocking CSS and JavaScript simply by checking the options in the “File Optimization“ tab.


Note: If you choose to use WP Rocket’s render-blocking feature, do so with caution and follow WP Rocket’s tips and documentation.
If there is any CSS you want to load above the fold, you can enter specific CSS rules in the text area to ensure loading your files asynchronously doesn’t impact how your site is displayed to the user.
Get WP Rocket now, and test the improvements right away!
3. Deleting and Optimizing Images
Images are usually the files that take the longest to load on most web pages. While they’re absolutely necessary – after all, websites look boring without visual content – you might have images on your site that you don’t need. So take the time to evaluate your images and remove any from your media library that you aren’t using.
Once you’ve gone through your images and decided which ones you want to keep, you should optimize and compress them. Optimizing your images will remove unnecessary file information. I recommend using the Imagify plugin.
CSS spriting can further reduce the number of image files requiring HTTP requests. This technique allows you to take multiple images and reduce them into a single image. Then using CSS techniques, you can manipulate the sprite and only display a specific part of it. There are some great tools that can help with creating CSS sprites, such as CSS Sprite Generator. Creating CSS sprites is well worth the efforts, especially for smaller files like social media icons – fewer individual icon files means fewer HTTP requests, though this is less necessary if you use HTTP/2 and multiple files from your site can be transferred simultaneously.
Lazy loading your images can also improve your page load time. This technique works by using JavaScript to only load images that come into the user’s view as they scroll through your page.
Another way to ensure images won’t make your pages load slowly is using a “lazy loading” plugin. Lazy loading is a technique where some JavaScript looks at the current viewport of the visitor and only loads images that are (almost) within view. A good plugin for this is the Lazy Load plugin which delays loading of images until the user starts scrolling down the page.
4. Evaluating and Reducing External Scripts
At this point, it’s a good idea to refer back to the Network panel in Chrome and see what other files are adding requests.
For example, you might find that Gravatar is adding a second to your load time when it retrieves user images for your blog comments. Twitter integration might also be adding to the number of HTTP requests your site is making.
Knowing which third party integrations are slowing down your site will help you make informed decisions about which assets to keep and which ones aren’t worth slowing down your page speed for.
5. Bonus: Use a Content Delivery Network
Using a CDN can further speed up how quickly your pages load for users. A CDN is a network of servers, usually located at various sites around the world. These servers cache the static content of your site, such as images, CSS and JavaScript files. When someone lands on your site, the static content is served from the server located closest to the user’s physical location. Shorter distances to the server means faster data retrieval. But keep in mind that if the majority of your site visitors are local, a CDN isn’t necessary – CDN’s are more suited to websites that have international traffic.
With WP Rocket, you can integrate your website with CloudFlare, a popular CDN. Go to the “CDN” tab in WP Rocket to enable CloudFlare and then add your account. For more, check out WP Rocket’s documentation on how to use CloudFlare with WP Rocket.
While Cloudflare is a useful free option for users with small websites, larger websites should invest in a premium service, such as MaxCDN (now StackPath), KeyCDN or even an open source option like jsDelivr.
Conclusion
By knowing exactly how many HTTP requests your site makes, you can reduce them and boost your site. You’ll optimize the Core Web Vitals scores — in particular, you’ll improve the LCP grade.
WP Rocket is the easiest way to reduce HTTP requests in just a few clicks.
While there isn’t really an optimal number of files or file size your web page should be reduced to, Hubspot suggests aiming for between 10-30 files. However, this isn’t a realistic goal for many large websites that require high-quality video, images, and other dynamic content.
So take heart that according to Steve Souders, an internet performance expert formerly at Yahoo! and Google, the average number of page requests is actually 99 per page – so try and aim for less than this.