Table of Contents
Last update on
Trying to decide between Divi vs Elementor as the visual builder for your WordPress site?
When it comes to features and design flexibility, these are two of the top page/theme builders out there, and both let you create stunning websites without writing a single line of code. However, we’re not here to weigh in on their design merits. Instead, we’re focused on another important comparison – Divi vs Elementor performance.
Put simply, is Divi or Elementor better at helping you create a quick-loading WordPress site? After all, having a great-looking website is only half the battle – you also need it to load fast to offer a better user experience, improve your conversion rates, and maximize your SEO rankings.
To help you answer that question, we’re going to run some hands-on performance tests using Divi and Elementor. We’ll put each tool through several tests and try to compare their speed on a one-to-one basis.
Then, we’ll also run over a few other comparison points and then end with some tips for how you can speed up both plugins and cut your load times almost in half.
How We’re Testing Divi vs Elementor Speed
There are a lot of variables when it comes to testing Divi vs Elementor in terms of site speed. For that reason, before I get to the actual data, I think it’s useful to first set up how I’m running the tests.
In total, I’m going to test each tool in four different scenarios. Why four? Because I think this gives me the best chance to capture those variables and help you understand how Divi and Elementor compare in terms of performance.
Scenario #1
In the first scenario, I’ll enable each plugin on my site and then create a basic design with just a single line of text. The idea is to see the basic load of each plugin, even before adding any of the widgets/modules.
Scenario #2
In the second scenario, I’ll add some real content using modules/widgets. This is the tricky part because each tool has a different set of content elements.
To try to keep things as fair as possible, I’ll use equivalent widgets on each builder. If you’re curious, here’s what I’ll add:
- Accordion (two sections)
- Button
- Number counter
- Contact form
- Testimonial
- Pricing table (one plan)
No WP Rocket vs WP Rocket
For each of the two scenarios above, I’ll run two sets of tests:
- One test with no performance optimization. That is, I only have the page builders installed.
- One test with WP Rocket enabled and its file optimization features on.
This is a significant distinction because Divi does a good job of combining its own scripts by default, while Elementor doesn’t do much script optimization by itself. So, if you look at just the plugin by itself, Divi is usually going to look better when it comes to limiting HTTP requests.
However, you really shouldn’t hold this against Elementor because you can achieve the same file optimization on Elementor using WP Rocket (or even a free plugin such as Autoptimize).
For that reason, I’d recommend paying the most attention to the WP Rocket scenario, as this shows you what things will be like if you’re implementing WordPress page speed optimization best practices. It’s also a good illustration of how you can use WP Rocket to speed up both Elementor and Divi.
Other Housekeeping Details
A few more housekeeping details before I show you the data!
First off, there are the page builder configurations themselves. I’ll be testing:
- Elementor + Elementor Pro, inheriting styles from my theme (rather than using Elementor’s built-in styles). Because you need Elementor Pro to match Divi’s features, I think it’s only fair to have it installed.
- Divi Builder plugin version. While many people use the Divi theme, I think it’s only fair to compare plugin vs plugin as the starting foundation wouldn’t be equal otherwise. If you want to use the theme, you can check out our analysis of Divi theme performance.
Beyond that, my test site is:
- Using the free version of the GeneratePress theme, one of the fastest WordPress themes
- Hosted on a $5 per month DigitalOcean droplet using an all Nginx stack
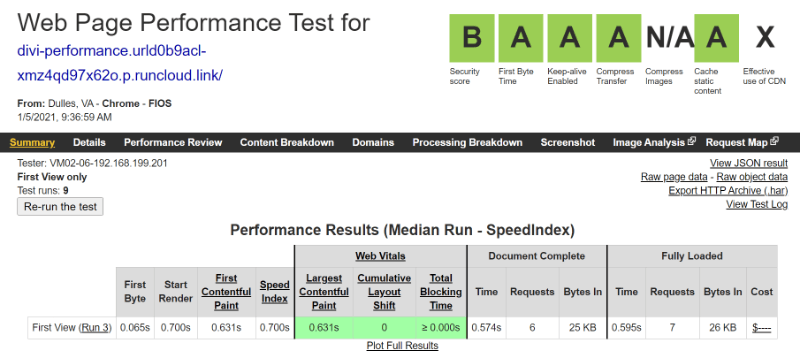
And to collect the performance data, I’ll use WebPageTest with the following configuration:
- Run nine separate tests and take the median value to eliminate single-test variability
- Use the FIOS 20/5 Mbps 4ms RTT connection, which is around the average Internet speed for the USA as a whole
For reference, before installing either page builder or WP Rocket, my test site had the following details:
- 0.595 s median fully loaded time
- 0.631 s median Largest Contentful Paint (learn about this metric here)
- 7 HTTP requests
- 26 KB file size

Divi vs Elementor Performance Compared
Now, let’s get to the data!
Test #1: Just Text
This first test is when I just added a single line of text using a text widget. The page is super basic – again, this is just to get a kind of “baseline weight” for each tool. This is what the page looks like:

Here’s the data when using just the page builder plugins (no WP Rocket):
| Fully Loaded | LCP | HTTP Requests | File Size | |
| Elementor | 0.927 s | 0.796 s | 25 | 273 KB |
| Divi | 0.942 s | 0.809 s | 14 | 376 KB |
You can see that Divi has much fewer HTTP requests. Again, this is because Divi does a good job of optimizing its scripts by default. On the other hand, Elementor’s page size is much lower – the difference is about 100 KB (and remember – that’s for a page without any real content).
Here’s the same data after adding WP Rocket:
| Fully Loaded | LCP | HTTP Requests | File Size | |
| Elementor + WP Rocket 🚀 | 0.551 s | 0.398 s | 5 | 243 KB |
| Divi + WP Rocket 🚀 | 0.754 s | 0.548 s | 5 | 366 KB |
You can see that Elementor still has a much lower file size. However, because WP Rocket took care of script optimization, Elementor is now equal to Divi in terms of HTTP requests.
Most importantly, you can see a large reduction in fully loaded time and LCP for both page builders, which shows you how WP Rocket can make a difference no matter if you’re using Elementor or Divi.
Test #2: Content Page
Now, let’s run a test after adding some content. Again, here’s what I added with each builder:
- Accordion (two sections)
- Button
- Number counter
- Contact form
- Testimonial
- Pricing table (one plan)
Here’s what the Elementor version looks like:

And here’s what that looks like on Divi:

I doubt either page is going to win any design awards, but the two are virtually identical in terms of the modules that I used.
Here’s the data when using just the page builder plugins (no WP Rocket):
| Fully Loaded | LCP | HTTP Requests | File Size | |
| Elementor | 1.213 s | 1.214 s | 30 | 345 KB |
| Divi | 1.185 s | 0.998 s | 16 | 378 KB |
You can see the same story from the previous test – Divi has fewer HTTP requests, while Elementor’s page size is smaller (though the difference isn’t as large).
Here’s the same data after adding WP Rocket:
| Fully Loaded | LCP | HTTP Requests | File Size | |
| Elementor + WP Rocket 🚀 | 0.631 s | 0.630 s | 6 | 332 KB |
| Divi + WP Rocket 🚀 | 0.654 s | 0.497 s | 5 | 368 KB |
Just as with the previous test, you can see how WP Rocket can significantly reduce the HTTP requests that Elementor makes, bringing things pretty much in line with Divi (which WP Rocket was also able to reduce).
Most importantly, you can also see that WP Rocket brought big reductions in page speed for both page builders. Again, no matter which tool you use, WP Rocket can make a huge difference – in this test, it cut the load times in half for both Divi and Elementor.
| 🚀 Want to know more about testing your WordPress site performance and measuring speed results? Read our article and learn everything you should know! |
Conclusions: Is Elementor Faster Than Divi?
In the end, I have to give the slight edge to Elementor in terms of performance because of its smaller file size. Put simply, Elementor just loads less weight by default. And even when you’re adding more content, Elementor is still likely to result in a smaller file size than Divi, though the exact results will depend on your specific design.
Out of the box, Divi does a better job at limiting its HTTP requests. However, as I mentioned earlier, I don’t think this is an important difference because it’s so easy to fix this issue in Elementor via a performance plugin.
Once you combine the scripts in Elementor using WP Rocket, it’s pretty much equal to Divi in terms of HTTP requests.
Finally, you might have noticed that the difference in Elementor vs Divi performance is a lot smaller than the difference in WP Rocket vs non-WP Rocket performance (no matter which page builder you choose). So if you really want to make your page builder designs fly, make sure to pair them with WP Rocket or otherwise implement WordPress performance best practices.
Choosing Between Divi vs Elementor: Key Features, SEO, and Price
While we think performance is one of the most important considerations when building WordPress sites, it’s not the only one. Here’s a quick rundown of some other important differences before we finish this post.
Divi vs Elementor Key Features
Earlier, I said that this wasn’t so much a post about features but more about performance. However, here’s a quick recap of the high-level feature similarities and differences.
Here’s what’s the same between both tools:
- Visual, drag-and-drop interface
- Inline text editing
- Very detailed style/design options – both are probably the top-two page builders when it comes to design flexibility
- Full theme building support
- Support for dynamic content (including custom fields)
- WooCommerce support for theme building
- Vibrant third-party extension marketplaces, though Elementor’s is larger
- Pre-built template libraries, though Divi’s template library is larger
And here are some of the high-level differences:
- Elementor Pro includes a built-in Popup Builder, and Divi doesn’t (though you can use third-party tools to add popup building to Divi)
- Divi comes in both a theme and a plugin version. Elementor does offer its own Hello theme, though.
- Divi offers built-in A/B testing to optimize your designs (though you can A/B test Elementor with third-party plugins/tools)
- Divi offers frontend and backend editing while Elementor only offers frontend editing – some people like having the backend option in certain situations.
Are Divi and Elementor Good for SEO?
In terms of the SEO implications between Divi and Elementor, you won’t notice much difference. Both tools will still let you control SEO settings via popular SEO plugins, and both load quickly enough that you won’t have any problems with page load times and SEO.
There are some convenience differences. For example, Yoast SEO just released a feature that lets you view/edit the Yoast SEO settings/analysis from inside the Elementor interface. This doesn’t change the features (which you could use with Elementor before) – it just makes it more convenient since you no longer need to go back to the regular editor to control Yoast SEO settings in Elementor.
Overall, though, you can rank WordPress sites built with Divi, and you can also rank sites built with Elementor, so you shouldn’t worry either way. There are far more significant factors for WordPress SEO than the page builder plugin that you choose.
How much do Elementor and Divi Cost?
Elementor is the only option that offers a free version, which instantly makes it a better option if you’re on a zero budget. Even with the free version, it’s still surprisingly flexible.
In terms of comparing Elementor Pro vs Divi pricing (via the Elegant Themes membership):
- Elementor Pro is more affordable if you only need to use it on a single site. It starts at just $49.
- Divi is more affordable if you need to use it on multiple sites. For $89, you get to use it on unlimited websites. Elementor Pro’s $99 plan only allows use on three sites, and you need the $199 plan for unlimited* sites (*technically, there’s a 1,000 site limit to avoid abuse).
Additionally, Divi offers a lifetime license, while Elementor Pro only comes in one-year licenses. For a one-time $249 payment, you get lifetime support/updates to use Divi on unlimited sites, which is tough to beat from a value perspective.
How to Speed Up Elementor And Divi
Overall, Elementor seems to have a slight edge over Divi when it comes to performance. However, both Elementor and Divi can get you a fast-loading WordPress site as long as you implement other WordPress performance best practices.
For the easiest way to speed up Divi and Elementor, you can use WP Rocket. As you saw in the test data, WP Rocket can make huge improvements no matter if you’re using Elementor or Divi.
To recap, here’s the data from before and after implementing WP Rocket in both test scenarios:
Scenario 1 – Just Text
| Fully Loaded | LCP | HTTP Requests | File Size | |
| Elementor | 0.927 s | 0.796 s | 25 | 273 KB |
| Elementor + WP Rocket 🚀 | 0.551 s | 0.398 s | 5 | 243 KB |
| Divi | 0.942 s | 0.809 s | 14 | 376 KB |
| Divi + WP Rocket 🚀 | 0.754 s | 0.548 s | 5 | 366 KB |
Scenario 2 – With Equivalent Content Widgets
| Fully Loaded | LCP | HTTP Requests | File Size | |
| Elementor | 1.213 s | 1.214 s | 30 | 345 KB |
| Elementor + WP Rocket 🚀 | 0.631 s | 0.630 s | 6 | 332 KB |
| Divi | 1.185 s | 0.998 s | 16 | 378 KB |
| Divi + WP Rocket 🚀 | 0.654 s | 0.497 s | 5 | 368 KB |
So whether you decide on Elementor or Divi, install WP Rocket and enjoy a faster WordPress site.
Do you have any questions about Elementor vs Divi performance or how we configured our test environment? Let us know in the comments.